1. Download pluginnya disini!
2. Buat view, dan buat seperti ini:
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.css">
<div id="line_chart"></div>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.min.js"></script>
<script type="text/javascript">
var data = [
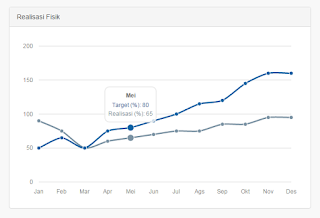
{y: 'Jan', a: 50, b: 90},
{y: 'Feb', a: 65, b: 75},
{y: 'Mar', a: 50, b: 50},
{y: 'Apr', a: 75, b: 60},
{y: 'Mei', a: 80, b: 65},
{y: 'Jun', a: 90, b: 70},
{y: 'Jul', a: 100, b: 75},
{y: 'Ags', a: 115, b: 75},
{y: 'Sep', a: 120, b: 85},
{y: 'Okt', a: 145, b: 85},
{y: 'Nov', a: 160, b: 95},
{y: 'Des', a: 160, b: 95}
];
Morris.Line({
resize: true,
parseTime: false, //false, agar label bisa selain integer
element: 'line_chart',
data: data,
xkey: 'y',
ykeys: ['a', 'b'],
labels: ['Target (%)', 'Realisasi (%)']
});
</script>
3. Selesai
Sekian, terimakasih atas kunjungannya.
Salam,
PHP Aku : Membangun web terorganisasi dan mudah dimengerti, contoh tutorial dengan menggunakan HTML, CSS, JavaScript, SQL, PHP, dan XML.

EmoticonEmoticon